Day 2 #100DaysOfCode
Trong bài thực tập code tiếp theo này mình thử viết một cái Form Login using PHP, ở bài viết trước mình đã tạo một Form Login dùng bằng HTML/CSS, thì trong bài thực tập này mình lấy source giao diện Form Login trước để kết hợp với ngôn ngữ PHP tạo thành một form đăng nhập người dùng hoàn chỉnh
Mọi người có thể xem lại tại đây: CREATE A LOGIN FORM USING HTML/CSS
Bạn có thể xem thêm bài tại đây : HƯỚNG DẪN TẠO FORM ĐĂNG KÝ THÀNH VIÊN
Okay, giờ thực hiện thử thách tiếp theo này thôi nào! Đầu tiền mình sẽ tạo một Database trong cở sở dữ liệu của mình, ở đây mình dùng phần mềm Xampp chắc mọi người cũng biết rồi ::)
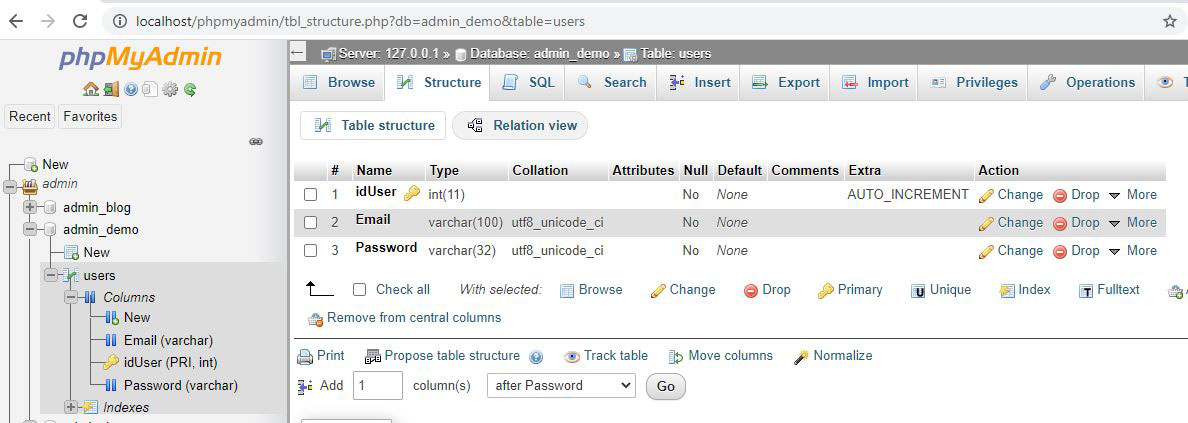
Mình tạo database như sau:
Hình trên mình tạo table "users", trong đó mình tạo 3 cột: (idUser,Email,Password) dùng để lưu thông tin thôi
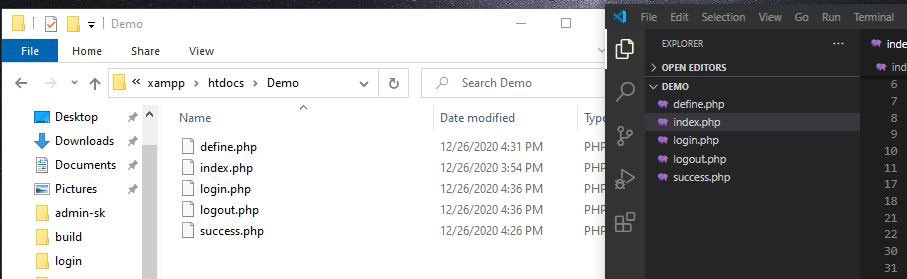
Tiếp theo mình tạo thư mục Demo: có các file sao
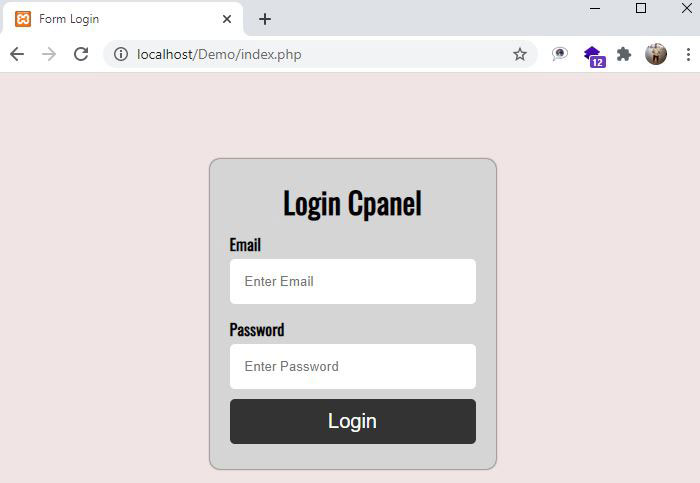
+ index.php (chứa giao diện form login)
+ define.php (thiếp lập các thông tin cấu hình database)
+ login.php (viết code xác thực form người dùng, khi người dùng gửi yêu cầu qua)
+ success.php (nếu đăng nhập thành công sẽ thông báo cho người dùng biết)
+ logout.php (đăng xuất người dùng khỏi website)
Ok giờ code cho từng file của ta thôi nào
File index.php : Trong đoạn code index.php các bạn thấy chổ <input type="email" /> mình có gắn thẻ value="<?php echo (isset($_GET['email'])?$_GET['email']:'')?>" mình dùng để lưu ghi nhớ email người dùng vừa nhập, nếu người dùng nhập sai password, nó sẽ window.location.href="index.php?email=...." , sao đó ta có thể dùng $_GET để lấy giá trị tại biến email, sao đó g
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Login</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet">
<style>
*{margin:0;padding:0}
body{
width:100%;
margin: 0 auto;
max-width: 1350px;
font-family: 'Oswald', sans-serif;
background: #F0E4E4;
}
.form_hoa{
width: 40%;
margin: auto;
}
.form_hoa>.box_login{
width: 100%;
margin-top: 30%;
background-color: #d5d5d5;
box-shadow: 0 0 2px #000;
border-radius: 10px;
padding: 20px;
box-sizing: border-box;
}
.box_login form h2{
text-align: center;
color:#000;
font-size: 30px;
}
.box_login form>div{
padding: 5px 0px;
}
.box_login form label{
padding: 3px 0;
display: block;
font-weight: bold;
}
.box_login form input{
width: 100%;
border:none;
background-color: #fff;
padding: 15px;
border-radius: 5px;
box-sizing: border-box;
}
.box_login form button{
width: 100%;
border:none;
background: #333;
color:#fff;
padding: 11px;
border-radius: 5px;
box-sizing: border-box;
text-align: center;
font-size: 20px;
}
</style>
</head>
<body>
<div class="form_hoa">
<div class="box_login">
<form action="login.php" method="POST">
<h2>Login Cpanel</h2>
<div class="row-item">
<label for="email">Email</label>
<input type="email" name="email" placeholder="Enter Email" value="<?php echo (isset($_GET['email'])?$_GET['email']:'')?>" />
</div>
<div class="row-item">
<label for="password">Password</label>
<input type="password" name="password" placeholder="Enter Password" />
</div>
<div class="row-item">
<button type="submit">Login</button>
</div>
</form>
</div>
</div>
</body>
</html>
+ File define.php
<?php
/* config localhost */
define("LOCALHOST","localhost");
/* database name */
define("DATABASE","admin_demo");
/* username */
define("USERNAME","root");
/* password */
define("PASSWORD","");
?>
+ File login.php : viết code xác thực người dùng, khi người dùng submit form login
Đầu tiên mình cần require_once "define.php" vào file login.php, để có thể dùng các biến mà mình đã thiết lập trong file define.php
Viết câu lệnh sql kiểm tra xem email và password của mình có giống với dữ liệu lưu trong Database không, nếu đúng lưu session lại, nếu không thì cho nó header về trang index.php, để cho nó đăng nhập lại keke, á ở đây do mình cài PHP 7 nên mình dùng mysqli nhé keke
<?php
session_start();
require_once "define.php";
$conn = new mysqli(LOCALHOST,USERNAME,PASSWORD,DATABASE);
if (mysqli_connect_errno()) {
echo "Failed to connect to MySQL: ".$conn->connect_error;
exit();
}
if(isset($_POST['email']) && isset($_POST['password'])){
if($_POST['email']==""){
echo "<script>
alert('Bạn chưa nhập email!');
window.location.href='index.php';
</script>";
exit;
}
else if($_POST['password']==""){
echo "<script>
alert('Bạn chưa nhập password!');
window.location.href='index.php?email=".$_POST['email']."';
</script>";
exit;
}else{
$_email = mysqli_real_escape_string($conn,$_POST['email']);
$_pass = mysqli_real_escape_string($conn,$_POST['password']);
$sql = "SELECT * FROM `users` WHERE `Email`='".$_email."' and `Password`='".md5($_pass)."'";
$query = mysqli_query($conn,$sql);
if(mysqli_num_rows($query)>0){
$row = mysqli_fetch_assoc($query);
$_SESSION['CHECK_EMAIL'] = $row['Email'];
header('Location:success.php');
exit;
}
else{
echo "<script>
alert('Bạn đăng nhập không thành công!');
window.location.href='index.php?email=".$_POST['email']."';
</script>";
exit;
}
}
}
else{
header('Location:index.php');
}
?>
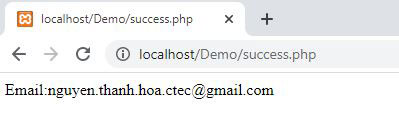
+ File success.php : dùng kiểm tra session có tồn tại chưa, nếu chưa cho header về index.php luôn, bắt người dùng login lại ::), à để dùng được session mình cần phải thêm session_start() đầu file nhé
<?php
session_start();
if(isset($_SESSION['CHECK_EMAIL']) && $_SESSION['CHECK_EMAIL']!==""){
echo "<script>alert('Bạn đăng nhập thành công!');</script>";
echo 'Email:'.$_SESSION['CHECK_EMAIL'];
}
else{
header('Location:index.php');
}
?>
+ File logout.php :
<?php
session_start();
if(isset($_SESSION['CHECK_EMAIL'])){
/* xóa session cần xóa */
unset($_SESSION['CHECK_EMAIL']);
/* xóa tất cả session */
/* session_destroy(); */
header('Location:index.php');
}else{
header('Location:index.php');
}
?>
Demo: