Day 5 #100DaysOfCode
Ngày thứ 5, hôm này mình tiếp tục thực hiện chức năng mới đó là tìm kiếm dữ liệu sao đó phân trang nó "Search Pagination in PHP", với những bài viết trước mình đã xây dựng chức năng như CRUD và đã có cơ sở dữ liệu. Trong bài hôm nay mình sẽ tích hợp thêm tính năng search này vô tiếp.
Bạn nào chưa xem bài viết trước, bạn xem lại tại đây : Create CRUD(create,read,update,delete) in PHP

Đầu tiên mình sẽ cập nhật lại file home.php trong bài viết trước như sau:
<div class="box_search">
<form action="" method="get">
<label>Tìm kiếm : </label>
<input type="text" name="q" placeholder="Tìm kiếm!" value="<?php echo (isset($_GET["q"]) && $_GET["q"]!=""?$_GET["q"]:"")?>"/>
<input type="submit" name="submit" value="Tìm kiếm" />
</form>
</div>
<a href="?page=add" class="add">Add Post</a>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Body</th>
<th>Slug</th>
<th>Modify</th>
<th>Remove</th>
</tr>
</thead>
<tbody>
<?php
/* SQL SELECT POSTS */
$sql = "SELECT * FROM `POSTS`";
/* CONFIG SET SEARCH */
$q = (isset($_GET["q"]) && $_GET["q"]!=""?$_GET["q"]:"null");
$key_search = "";
if($q!="null"){
$sql.=" WHERE `Title` LIKE '%$q%' OR `Body` LIKE '%$q%'";
$key_search = "&q=".$q;
}
/* PAGINATION */
$pageNumber = 1;
if(!empty($_GET['pageNumber'])) {
$pageNumber = filter_input(INPUT_GET, 'pageNumber', FILTER_VALIDATE_INT);
if(false === $page) {
$pageNumber = 1;
}
}
$limit = 3;//set show 3 record
$offset = ($pageNumber - 1) * $limit;
$result_total = mysqli_query($conn,$sql);
$pageNumberTotal = mysqli_num_rows($result_total);
$pageCount = (int) ceil($pageNumberTotal / $limit);
/* SHOW POSTS */
$sql.=" ORDER BY `idPost` DESC limit $offset,$limit";
$result = mysqli_query($conn , $sql);
$str = "";
while($row = mysqli_fetch_assoc($result)){
$str.="<tr>";
$str.="<td>".$row['idPost']."</td>";
$str.="<td>".$row['Title']."</td>";
$str.="<td>".$row['Body']."</td>";
$str.="<td>".$row['Slug']."</td>";
$str.="<td><a href='?page=edit&id=".$row['idPost']."'><span class='edit'>Edit</span></a></td>";
$str.="<td><a href='?page=delete&id=".$row['idPost']."'><span class='delete'>Delete</span></a></td>";
$str.="</tr>";
}
echo $str;
?>
</tbody>
</table>
<div class="pagination">
<ul>
<?php
if($pageNumber>1){
$pagePrev = (int)$pageNumber-1;
$pageNumber = $pageNumber.$key_search; // page + key search
echo "<li><a href='?page=home&pageNumber=$pagePrev'>Pre</a></li>";
}
for($i = 1;$i<=$pageCount;$i++){
$pageShow =$i.$key_search; // page + key search
if($i==$pageNumber){
echo "<li class='active'><span>".$i."</span></li>";
}else{
echo "<li><a href='?page=home&pageNumber=$pageShow'>".$i."</a></li>";
}
}
if($pageNumber>0 && $pageNumber<$pageCount){
$pageNext = (int)$pageNumber+1;
$pageNext = $pageNext.$key_search;// page + key search
echo "<li><a href='?page=home&pageNumber=$pageNext'>Next</a></li>";
}
?>
</ul>
</div>
Trong đoạn code trên mình tạo thêm Form tìm kiếm như:
<div class="box_search">
<form action="" method="get">
<label>Tìm kiếm : </label>
<input type="text" name="q" placeholder="Tìm kiếm!" value="<?php echo (isset($_GET["q"]) && $_GET["q"]!=""?$_GET["q"]:"")?>"/>
<input type="submit" name="submit" value="Tìm kiếm" />
</form>
</div>
Với đoạn code trên, mình cần kiểm tra xem người dùng có tìm kiếm trên form chưa, nếu có thì get chuỗi tìm kiếm đó xuống input qua câu lệnh dưới đây
<input type="text" name="q" placeholder="Tìm kiếm!" value="<?php echo (isset($_GET["q"]) && $_GET["q"]!=""?$_GET["q"]:"")?>"/>
Ok giờ là lúc ta cấu hình cấu trúc dữ liệu phân trang
+ pageNumber : Khởi tạo giá trị page ban đầu là 1
+ limit : Số dòng dữ liệu cần hiển thị
+ offset : Tính giá trị page mà người dùng đang đứng vị trí hiện tại
+ pageNumberTotal : Tổng số dòng dữ liệu
+ pageCount : Số page cần lập ra
Đầu tiên ta kiểm tra xem, thao tác người dùng có bấm submit search trên form không, nếu có thì nối chuổi truy vấn sql và lưu giá trị key search vào biến
$q = (isset($_GET["q"]) && $_GET["q"]!=""?$_GET["q"]:"null");
$key_search = "";
if($q!="null"){
$sql.=" WHERE `Title` LIKE '%$q%' OR `Body` LIKE '%$q%'";
$key_search = "&q=".$q;
}
Tiếp theo trong đoạn code trên ta dùng $_GET['pageNumber'] để xem, người dùng đang ở pageNumber nào, mặc định là pageNumber=1
$pageNumber = 1;
if(!empty($_GET['pageNumber'])) {
$pageNumber = filter_input(INPUT_GET, 'pageNumber', FILTER_VALIDATE_INT);
if(false === $page) {
$pageNumber = 1;
}
}
Và giờ là tính giá trị thông số cho phân trang
$pageNumber = 1;
if(!empty($_GET['pageNumber'])) {
$pageNumber = filter_input(INPUT_GET, 'pageNumber', FILTER_VALIDATE_INT);
if(false === $page) {
$pageNumber = 1;
}
}
$limit = 3;//set show 3 record
$offset = ($pageNumber - 1) * $limit;
$result_total = mysqli_query($conn,$sql);
$pageNumberTotal = mysqli_num_rows($result_total);
$pageCount = (int) ceil($pageNumberTotal / $limit);
Tiếp theo ta hãy hiển thị dữ liệu ra cho người dùng xem
result = mysqli_query($conn , $sql);
$str = "";
while($row = mysqli_fetch_assoc($result)){
$str.="<tr>";
$str.="<td>".$row['idPost']."</td>";
$str.="<td>".$row['Title']."</td>";
$str.="<td>".$row['Body']."</td>";
$str.="<td>".$row['Slug']."</td>";
$str.="<td><a href='?page=edit&id=".$row['idPost']."'><span class='edit'>Edit</span></a></td>";
$str.="<td><a href='?page=delete&id=".$row['idPost']."'><span class='delete'>Delete</span></a></td>";
$str.="</tr>";
}
echo $str;
Tạo nút phân trang, chỉ cần for ra thôi và css lại cho đẹp tí thôi
<?php
if($pageNumber>1){
$pagePrev = (int)$pageNumber-1;
$pageNumber = $pageNumber.$key_search; // page + key search
echo "<li><a href='?page=home&pageNumber=$pagePrev'>Pre</a></li>";
}
for($i = 1;$i<=$pageCount;$i++){
$pageShow =$i.$key_search; // page + key search
if($i==$pageNumber){
echo "<li class='active'><span>".$i."</span></li>";
}else{
echo "<li><a href='?page=home&pageNumber=$pageShow'>".$i."</a></li>";
}
}
if($pageNumber>0 && $pageNumber<$pageCount){
$pageNext = (int)$pageNumber+1;
$pageNext = $pageNext.$key_search;// page + key search
echo "<li><a href='?page=home&pageNumber=$pageNext'>Next</a></li>";
}
?>
Cuối cùng là mình cập nhật bổ sung thêm CSS cho đẹp tí nhé
.box_search{
padding:10px 0px;
box-sizing:border-box;
}
.box_search form > input{
padding:5px 0px;
}
.pagination{
width:100%;
background:#ccc;
padding:10px 0px;
}
.pagination ul{display:block;text-align:center;}
.pagination ul li{
list-style:none;
padding:5px;
box-sizing:border-box;
display:inline-block;
background:rgba(0,145,234,1);
}
.pagination ul li a{
color:#fff;
}
.pagination ul li.active{
background:#000;
}
.pagination ul li.active span{
color:#fff;
}
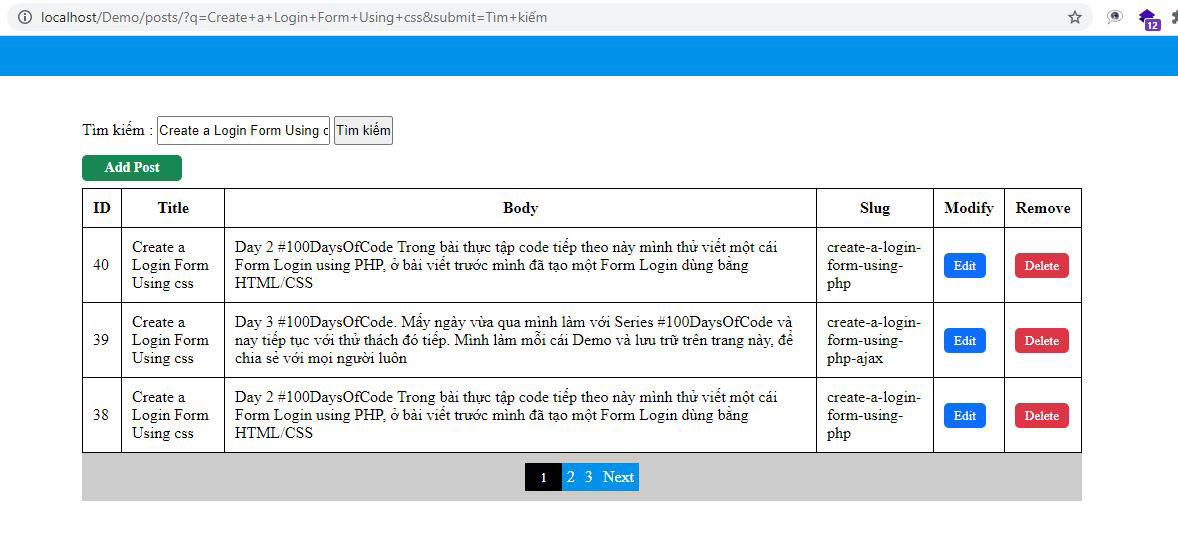
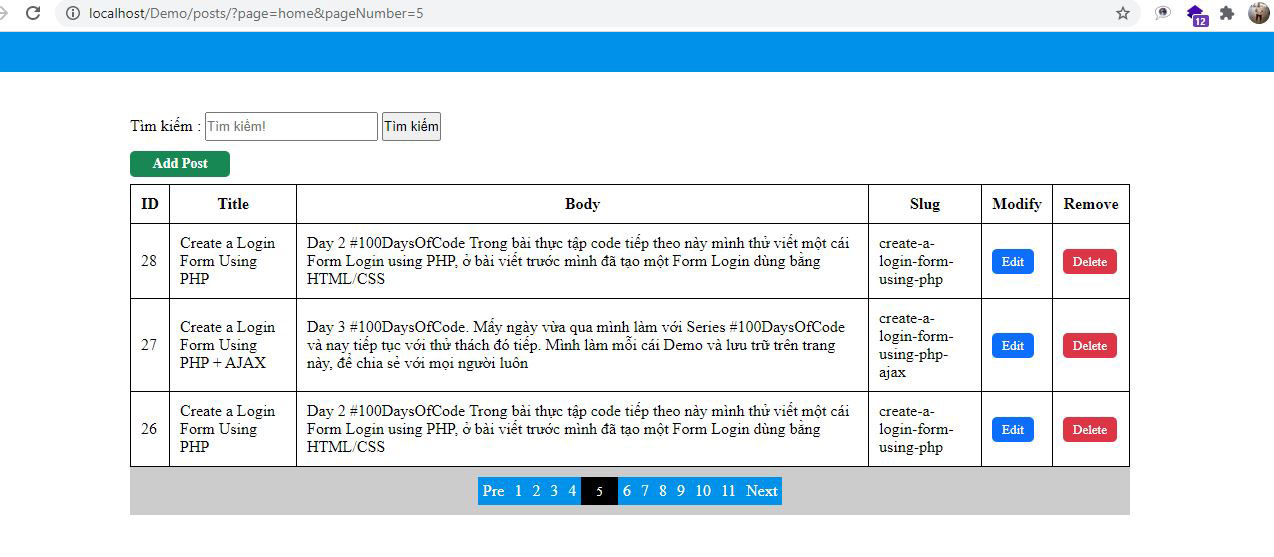
Demo: