Day 13 #100DaysOfCode
Này mình tìm hiểu về các cú pháp trong Laravel 5.8, cách để hiển thị dữ liệu ra website, bắt điều kiện để dữ lý dữ liệu, cấu hình giao diện layout cho website
Chúng ta thấy rằng trong Laravel để hiển thị dữ liệu thì ta cần phải có hai đâu ngoặc nhọn như {{ }} , còn đối với PHP bình thường của ta để hiện thị dữ liệu thì ta cần phải cặp thẻ sao <?php echo $params;?>
VD: Trong Blade templating
{{ $post->title}}
{!!$post->contentHtml!!}
//or php
<?php echo $post->title;?>
<?php echo $post->contentHtml;?>
Các bạn thấy đó nó khác nhau đúng không, thấy Laravel nó ngọn ràng hơn, mà tui thích cái ngắn ngọn đó, vì code mà càng ngắn càng đẹp ::)
Các bộ điều khiển trong Laravel như : if,for, foreach,....Để dùng được ta cần phải thêm @ đứng trước mỗi câu lệnh điều khiển
VD: @if
@if($user->age>=18) Okay, vào trang xem đi nào ::) @elseif($user->age<18) Oh, bạn chưa được vào nhé, đợi sang năm sau đi @else Em còn non và còn xanh lắm, đợi vài năm nửa đi @endif
VD: @unless and @endunless nó ngược lại so với @if , giống như phủ định của một điều kiện vậy á
@unless (!$user['age']>=18)
You can complete your payment by switching to the payment tab.
@endunless
@unless nó giống như <?php if(!$user['age]){ } ?>
VD: @for, @foreach and @while dùng để hiển thị dữ liệu trong vòng lặp
@php
$i = 0;
@endphp
@for ($i = 0; $i < $user['age']; $i++)
<h1> {{ $i }} </h1><br>
@endfor
@foreach ($users as $user)
{{ $user->name }} Age : {{ $user->age }} <br>
@endforeach
@foreach ($users as $id => $name)
<p>User {{ $name }} has ID {{ $id }}.</p>
@endforeach
@while (true)
<p>I'm looping forever.</p>
@endwhile
VD: @forelse and @endforelse cho phép bạn chạy vòng lập cũng giống như @foreach, nhưng có thêm một tính năng mới đó là @empty trong vòng lập, @empty cho phép hiển thị dữ liệu rỗng của vòng lập, có nghĩa là tại giá trị rỗng nó sẽ chạy trong @empty
@forelse ($talks as $talk)
{{ $talk->title }} ({{ $talk->length }} minutes)<br>
@empty
No talks this day.
@endforelse
VD: $loop trong @foreach and @forelse, biến $loop được dùng trong vòng lập
+ index : Chỉ số của lần lặp vòng lặp hiện tại (bắt đầu từ 0). $loop->index
+ iteration : Lấy chỉ số của vòng lặp (bắt đầu là 1). $loop->iteration
+ remaining : có bao nhiêu mục còn lại trong vòng lập
+ count : tống số items trong Array $loop->count
+ first : kiểm tra xem đây có phải là mục đầu tiên trong vòng lặp hay không (Boolean)
+ last : kiểm tra xem đây có phải là mục cuối cùng trong vòng lặp hay không (Boolean)
+ depth : Mức lồng vào của vòng lặp hiện tại (độ xâu của vòng lập ở mức mấy)
+ parent : Tham chiếu đến biến $loop của mục vòng lặp cha; nếu vòng lặp này nằm trong vòng lặp @foreach khác, ngược lại, null
Ta thử làm Ví dụ cho dễ hình dung hơn thôi
// App/Http/Controllers/WelcomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WelcomeController extends Controller
{
public function index(){
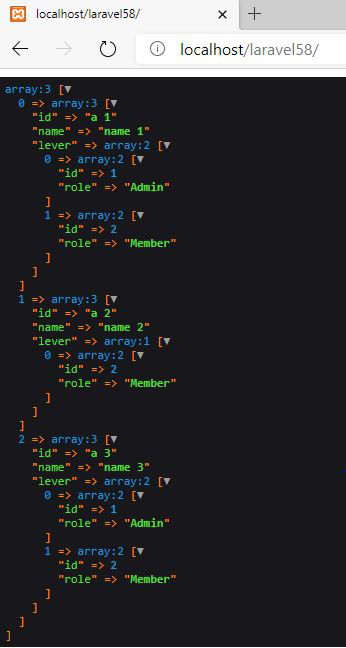
$users= [
array(
"id"=>"a 1",
"name"=>"name 1",
"lever"=>[
[
"id"=>1,
"role"=>"Admin"
],
[
"id"=>2,
"role"=>"Member"
]
]
),
array(
"id"=>"a 2",
"name"=>"name 2",
"lever"=>[
[
"id"=>2,
"role"=>"Member"
]
]
),
array(
"id"=>"a 3",
"name"=>"name 3",
"lever"=>[
[
"id"=>1,
"role"=>"Admin"
],
[
"id"=>2,
"role"=>"Member"
]
]
)
];
//dd($users);
return view("home")->with(array("users"=>$users));
}
}
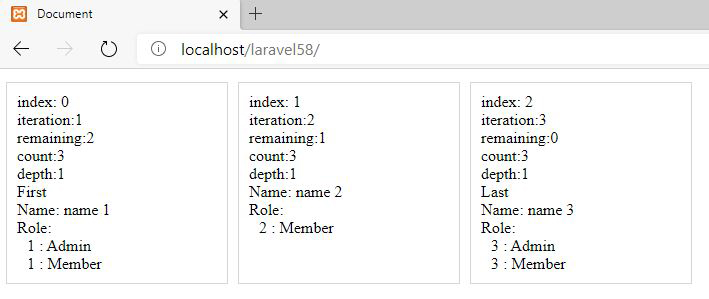
// resources/views/home.blade.php
<div style="display:flex">
@foreach($users as $user)
<div style="border:1px solid #cccc;margin:5px;float:left;width:200px;padding:10px;">
<span>index: {{$loop->index}}</span><br/>
<span>iteration:{{$loop->iteration}} </span><br/>
<span>remaining:{{$loop->remaining}} </span><br/>
<span>count:{{$loop->count}} </span><br/>
<span>depth:{{$loop->depth}} </span><br/>
@if($loop->first)
<span>First</span><br/>
@elseif($loop->last)
<span>Last</span><br/>
@endif
<span>Name: {{$user['name']}}</span><br/>
<span>Role:</span><br/>
@foreach($user['lever'] as $role)
<span style="padding-left:10px;">{{$loop->parent->iteration}} : {{$role['role']}}</span><br/>
@endforeach
</div>
@endforeach
</div>


Okay vậy là bạn cũng đã hiểu sơ qua rồi, giờ tiếp theo mình sẽ tìm hiểu cách cấu hình layout trong blade template của Laravel 5.8
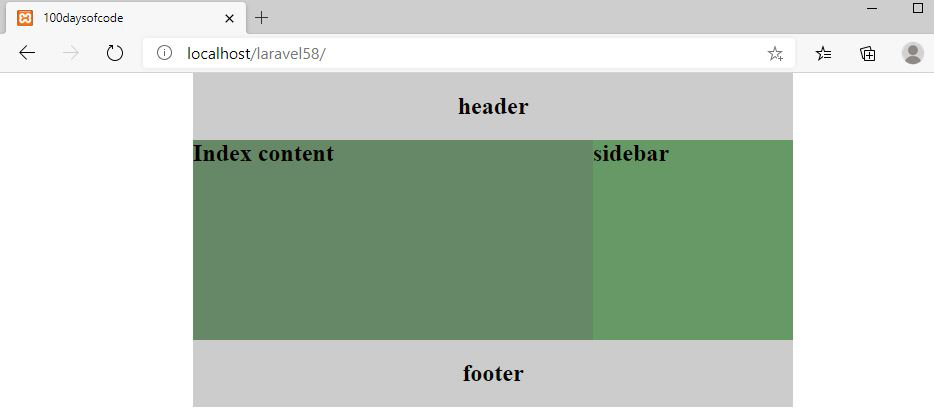
Giả sửa mình có layout bố cục như sau:
+ Header top
+ Section center + Sidebar
+ Footer bottom
Okay, tạo đường dẫn thư mục sao resources/views/layouts/main.blade.php , và có file cấu hình như sau
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title', 'Home Page')</title>
<style>
*{margin:0;padding:0;}
body{
width: 600px;
margin:0 auto;
}
header,footer{
width:100%;
background:#ccc;
padding:20px 0;
text-align: center;
}
section{
display: flex;
}
section .content{
width:400px;
background: #686;
height: 200px;
}
section .sidebar{
width: calc(100% - 400px);
background: #696;
height: 200px;
}
</style>
</head>
<body>
<header>
@include('layouts.header')
</header>
<section>
<div class="content">
@yield('content')
</div>
<div class="sidebar">
@include('layouts.sidebar')
</div>
</section>
<footer>
@include('layouts.footer')
</footer>
@section('footerScripts')
<script src="app.js"></script>
@show
</body>
</html>
Bạn có thể nhìn đoạn code trên và thấy rằng, ta cấu hình các thẻ hổ trợ trong laravel, để hiển thị nội dung như :
+ @yield('content') : dùng show nội dung ra
+ @yield('title', 'Home Page') : mặt định thì sẽ có tiêu đề "Home Page", bạn có thể cài đặt title khác thông qua các blale template khác
+ @include('header'), @include('footer') : include blale template vào
+ @section('footerScripts') : Ta có thể đặt tên cho một thẻ, để có thể hiển thị các script mà ta muốn tại vị trí đó
Okay, giờ ta tạo đường dẫn sau:
+ resources/views/layouts/header.blade.php
+ resources/views/layouts/footer.blade.php
+ resources/views/layouts/index.blade.php
+ resources/views/layouts/sidebar.blade.php
Mình sẽ cầu hình index.blade.php như sau:
@extends('layouts.main')
@section('title', '100daysofcode')
@section('content')
<h2>Index content</h2>
@endsection
@section('footerScripts')
@parent
<script src="jquerry.min.js"></script>
@endsection
Các bạn thấy code bên trên, mình có dùng
+ @extends : dùng để kế thừa layout từ resources/views/layouts/main.blade.php
+ @section('title', '100daysofcode') : dùng thay đổi tiêu đề
+ @section and @endsection : nơi bạn cần hiển thị nội dung ra website của bạn , bạn có thể nhìn thấy bên trên mình có dùng
@section('content')
<h2>Index content</h2>
@endsection

Okay phần này tương đối dễ hiểu, bạn có thể xem thêm tại đấy
https://laravel.com/docs/5.8/blade#template-inheritance