Day 17 #100DaysOfCode
Ở bài viết vừa qua, ta đã xây dựng các route chuyển hướng qua lại giữa các component rồi, hôm này mình tìm hiểu thêm cách khác nửa đó là sử dụng tab để thay đổi qua lại component
Đầu tiên cũng như mọi khi ta cần cài đặt và tải project về, ở đây mình đã có sẵn, bạn nào chưa có thì xem lại bài viết sau để tải project nhé
+ Install React Native on PC and Mac

Okay, đầu tiên bạn cmd đến project bạn và cài đặt @react-navigation/bottom-tabs và @react-navigation/native
npm install @react-navigation/bottom-tabs @react-navigation/native
Okay, tạo file theo đường dẫn sau src/components/NavigationBottom.js để cấu hình bottom-tab
import React from 'react';
import { StyleSheet, Dimensions } from 'react-native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
/* icon */
import Icon from 'react-native-vector-icons/Ionicons';
import Home from './Home';
import About from './About';
import Message from './Message';
import Contact from './Contact';
import Product from './Product';
const NavigationBottom = () => {
const Tab = createBottomTabNavigator();
return (
<Tab.Navigator initialRouteName="Home"
tabBarOptions={{
activeTintColor: '#F14506',
inactiveTintColor: '#000',
style: {
backgroundColor: "#fff",
borderTopColor: 'rgba(225,225,225,0.2)'
},
}}>
<Tab.Screen name="Home" options={{
title: "Trang chủ",
tabBarIcon: ({ color, size }) => (
<Icon name="home-outline" color={color} size={size} />
),
}} component={Home} />
<Tab.Screen name="Product" options={{
title: "Sản phẩm",
tabBarIcon: ({ color, size }) => (
<Icon name="basket-outline" color={color} size={size} />
),
}} component={Product} />
<Tab.Screen name="Khuyenmai" options={{
title: 'Khuyến mãi',
tabBarIcon: ({ color, size }) => (
<Icon name="basket-outline" color={color} size={size} />
),
}} component={About} />
<Tab.Screen name="Message" options={{
title: "Thông báo",
tabBarIcon: ({ color, size }) => (
<Icon name="chatbox-ellipses-outline" color={color} size={size} />
),
}} component={Message} />
<Tab.Screen name="Contact" options={{
title: "Liên hệ",
tabBarIcon: ({ color, size }) => (
<Icon name="call-outline" color={color} size={size} />
),
}} component={Contact} />
</Tab.Navigator>
)
}
const styles = StyleSheet.create({
btnKhuyenmai: {
borderRadius: (Dimensions.get("window").width / 5) / 2,
width:Dimensions.get("window").width / 5,
height:Dimensions.get("window").width / 5,
paddingHorizontal: 5,
paddingVertical: 5,
justifyContent: 'center',
alignItems: 'center',
position: 'absolute',
top: -30,
},
titleKhuyenmai: {
color: "#fff",
fontSize: 13,
fontWeight:'bold'
}
})
export default NavigationBottom;
Các bạn nhìn trong đoạn code trên mình có sử dụng một thư viện như (react-native-vector-icons) dùng để add icon cho mấy nút button tab cho đẹp xíu
Vì thế bạn cần cài đặt thư viện react-native-vector-icons như sau :
npm install react-native-vector-icons
Để sử dụng được icon ta cần import thư viện react-native-vector-icons vào
import Icon from 'react-native-vector-icons/Ionicons';
Chú ý "Ionicons" là loại font mà thư viện hổ trợ, các bạn có thể xem thêm tại đây : https://oblador.github.io/react-native-vector-icons/
Okay tiếp theo,ta cần import gọi tới thư viện bottom-tab như sau để cấu hình bottom-tab:
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
Bạn chắc cũng thấy bên trên mình có gọi import một số component như(Home,About,Contact,Message,Product) vì thế bạn cần phải tạo từng component trong đường dẫn src/components
+ src/components/Home.js
+ src/components/About.js
+ src/components/Contact.js
+ src/components/Message.js
+ src/components/Product.js
Sau khi tạo xong thì bạn chỉ cần gọi nó thôi
import Home from './Home'; import About from './About'; import Message from './Message'; import Contact from './Contact'; import Product from './Product';
initialRouteName : dùng chọn hiển thị component đầu tiên, các bạn có thể xem thêm tại đây : https://reactnavigation.org/docs/bottom-tab-navigator/
Dimensions : rất hay dùng để lấy chiều cao màng hình và ngang, VD: Dimensions.get("window").width or Dimensions.get("window").height , bạn dùng rất nhiều trong việc thiết kế giao diện sản phẩm cho người dùng
Hãy mở file App.js lên, ta cần import component NavigationBottom.js vào file
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import NavigationBottom from './src/components/NavigationBottom';
const App = () => {
return (
<>
<NavigationContainer>
<NavigationBottom />
</NavigationContainer>
</>
)
}
const styles = StyleSheet.create({
})
export default App;
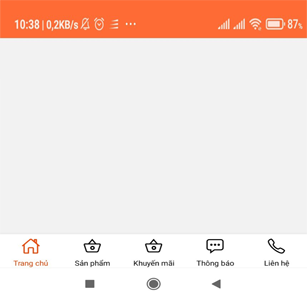
Vậy là bạn đã có được bottom-tab rất đẹp, tùy vào yêu cầu, mà bạn bạn cấu hình theo ý mình nhé!